Bottom Sheet Tutorial in iOS 18 - #30DaysOfSwift

Day 1: Stumbling across the Hidden Gold 👑
\
In the second post of #30DaysOfSwift series, you will learn how to add a bottom sheet.
\
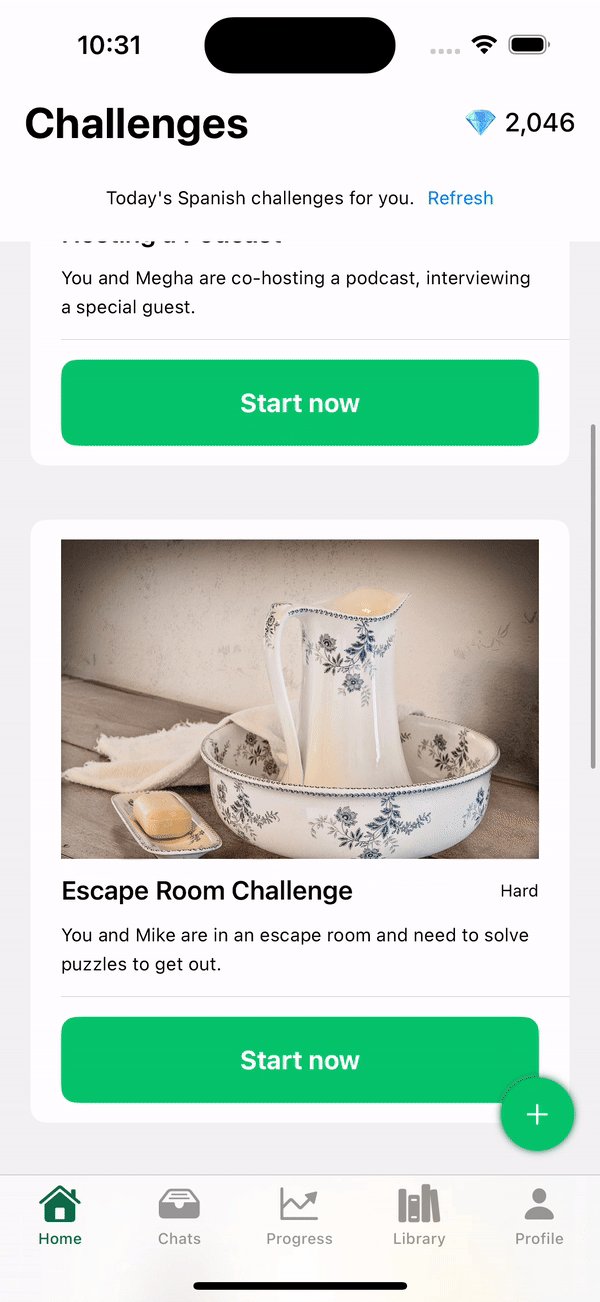
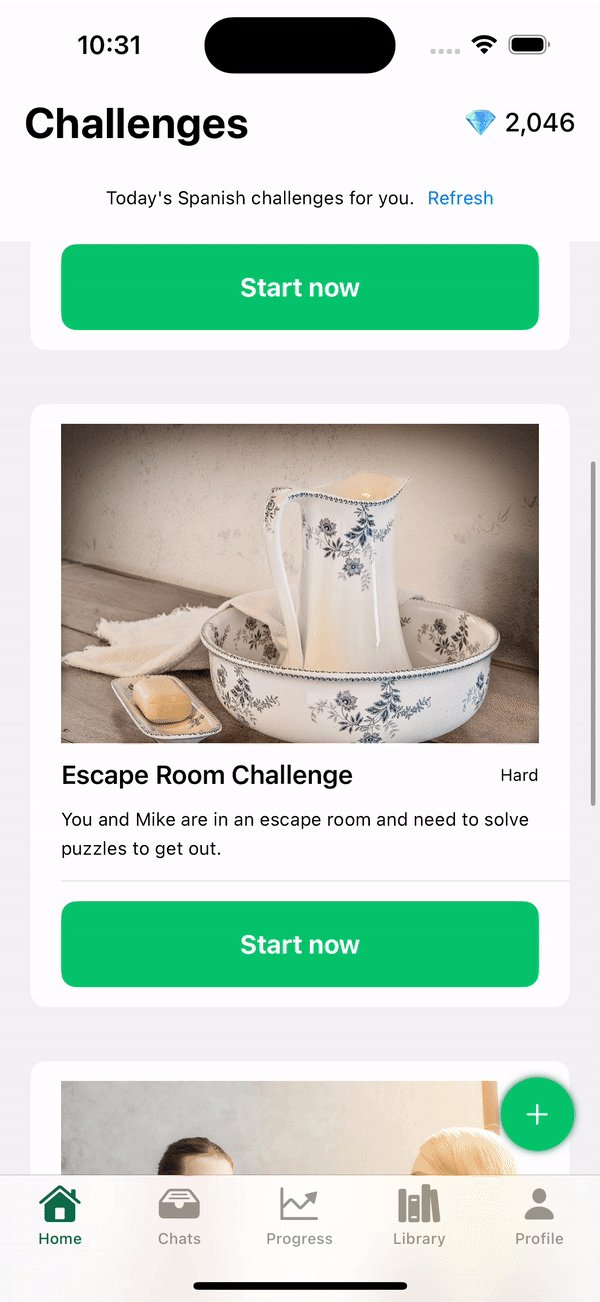
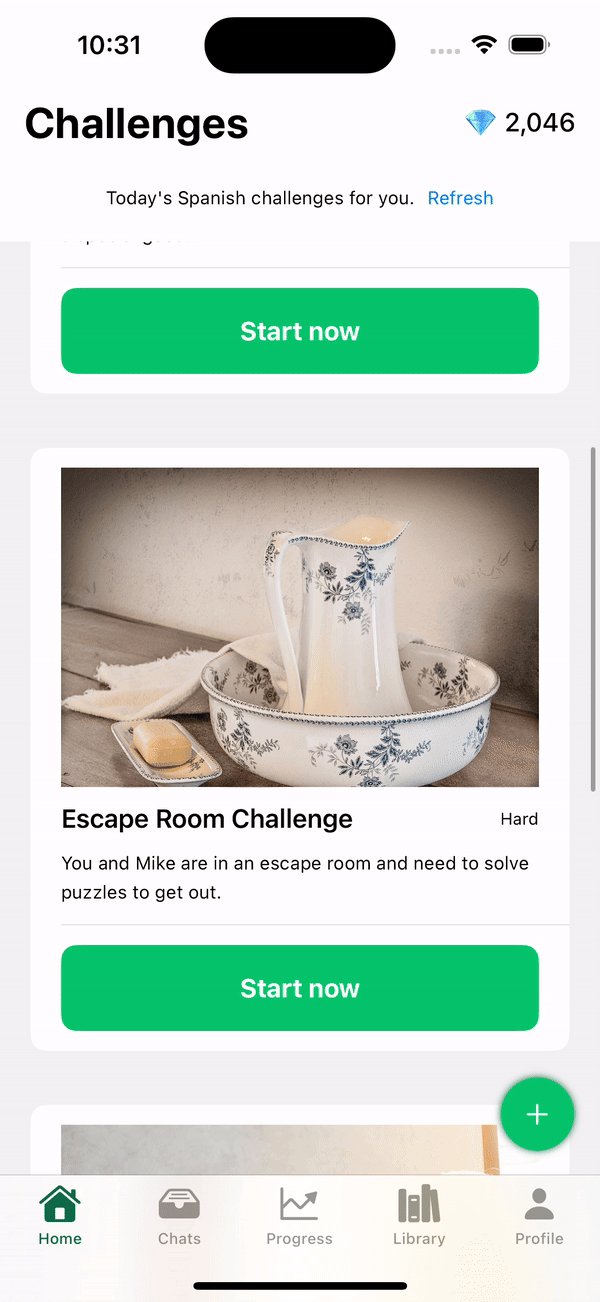
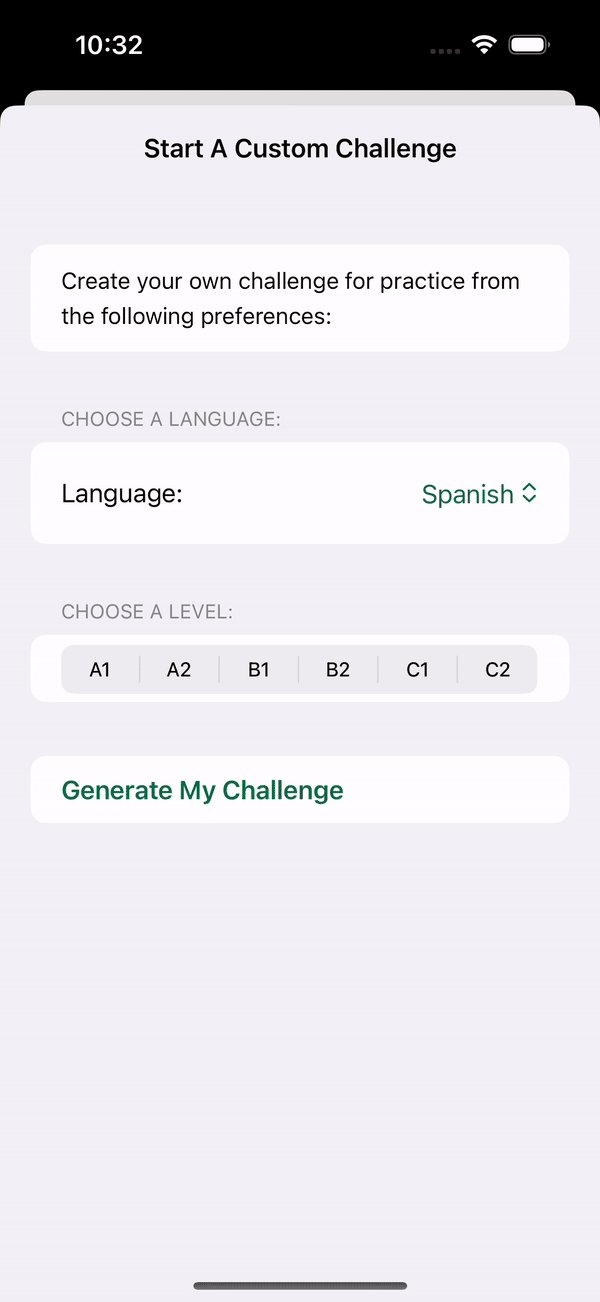
With a Fab-ulous button to toggle the sheet, you can show your content inside it.
\
Here's a sneak peek of the inspiration for this sheet:
\
Ready to dive into the code? Here it is:
\
\
Or you can just copy it from here:
@State var shouldPresentSheet = false
var body: some View {
VStack {
// ...
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(
VStack {
Spacer() // Pushes the button to the bottom
HStack {
Spacer() // Pushes the button to the right
Button(action: {
shouldPresentSheet.toggle() // Toggles sheet On/Off
}) {
Image(systemName: "plus")
.foregroundColor(.white)
.padding()
.background(Color(.orange))
.clipShape(Circle())
.shadow(color: Color(.gray), radius: 2.5)
}
.sheet(isPresented: $shouldPresentSheet) {
print("Sheet dismissed!")
} content: {
Text("In the sheets!")
}
.padding()
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
)
}
\
Let me know how you plan to use it in your App. Feel free to comment below if there are any doubts.
\
Happy coding!
Welcome to Billionaire Club Co LLC, your gateway to a brand-new social media experience! Sign up today and dive into over 10,000 fresh daily articles and videos curated just for your enjoyment. Enjoy the ad free experience, unlimited content interactions, and get that coveted blue check verification—all for just $1 a month!
Account Frozen
Your account is frozen. You can still view content but cannot interact with it.
Please go to your settings to update your account status.
Open Profile Settings