How to Build a FAB-ulous Button - #30DaysOfSwift

Day 0: Embarking on the Swift & SwiftUI Odyssey
\
Welcome to the first post in my 30-day exploration of SwiftUI!
\
Today, we're diving into a fundamental UI element: the Floating Action Button (FAB).
\
Let's create a visually appealing & interactive FAB for your SwiftUI-based iOS app.
\
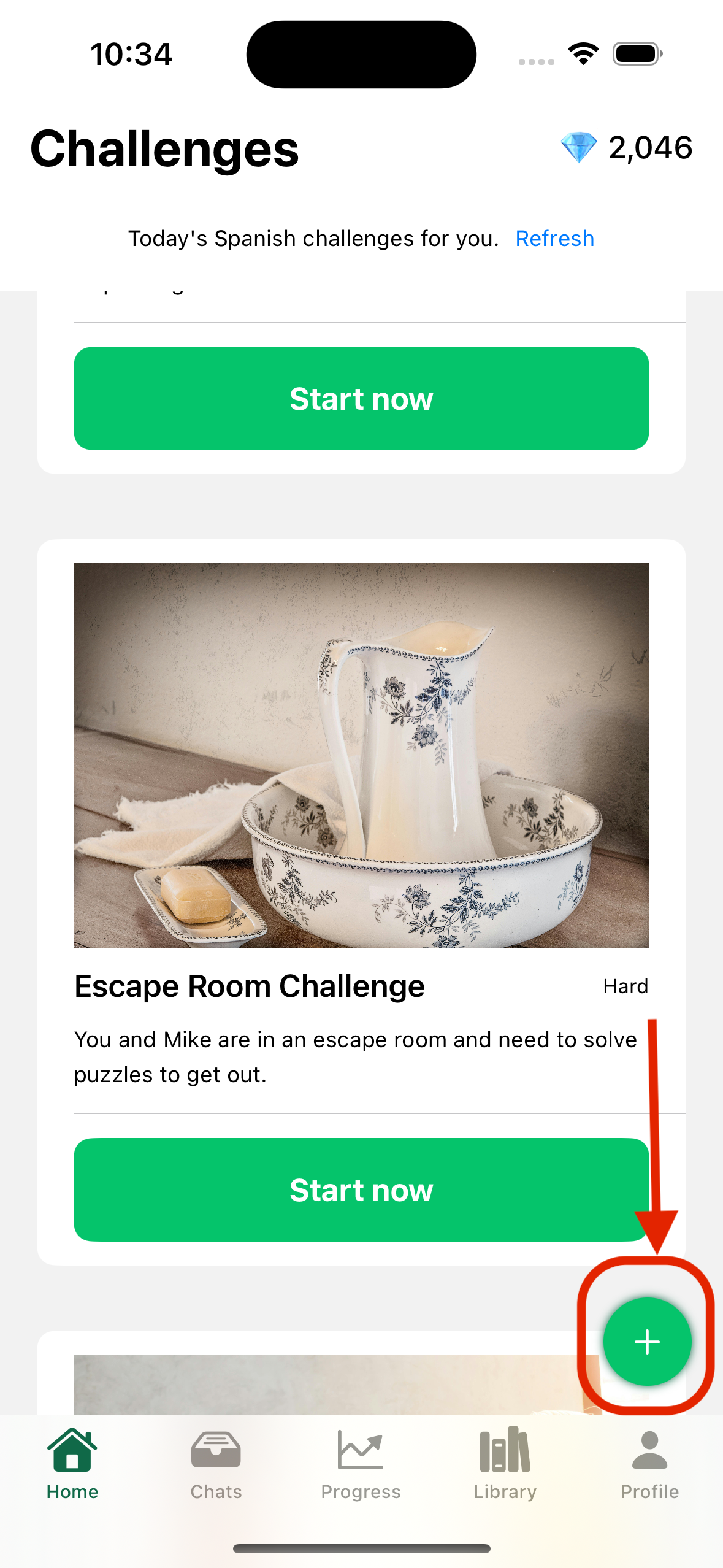
Placement: Positioned at the bottom right corner for easy accessibility.
Icon: A plus (+) symbol to clearly indicate an "Add" action.
Style: A clean, minimalist design the can blend with your UI.
\
Here's a sneak peek of what we'll achieve:
\
Ready to code? Let's dive in:
\
\
var body: some View {
VStack(spacing: 20) {
// ...
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(
VStack {
Spacer() // Pushes the button to the bottom
HStack {
Spacer() // Pushes the button to the right
Button(action: {
// Button Action here
}) {
Image(systemName: "plus")
.foregroundColor(.white)
.padding()
.background(Color(.green))
.clipShape(Circle())
.shadow(color: Color(.gray), radius: 2.5)
}
.padding()
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
)
}
\
What do you think of this FAB design? Share your ideas, suggestions, or improvements.
\
Happy coding!
Welcome to Billionaire Club Co LLC, your gateway to a brand-new social media experience! Sign up today and dive into over 10,000 fresh daily articles and videos curated just for your enjoyment. Enjoy the ad free experience, unlimited content interactions, and get that coveted blue check verification—all for just $1 a month!
Account Frozen
Your account is frozen. You can still view content but cannot interact with it.
Please go to your settings to update your account status.
Open Profile Settings